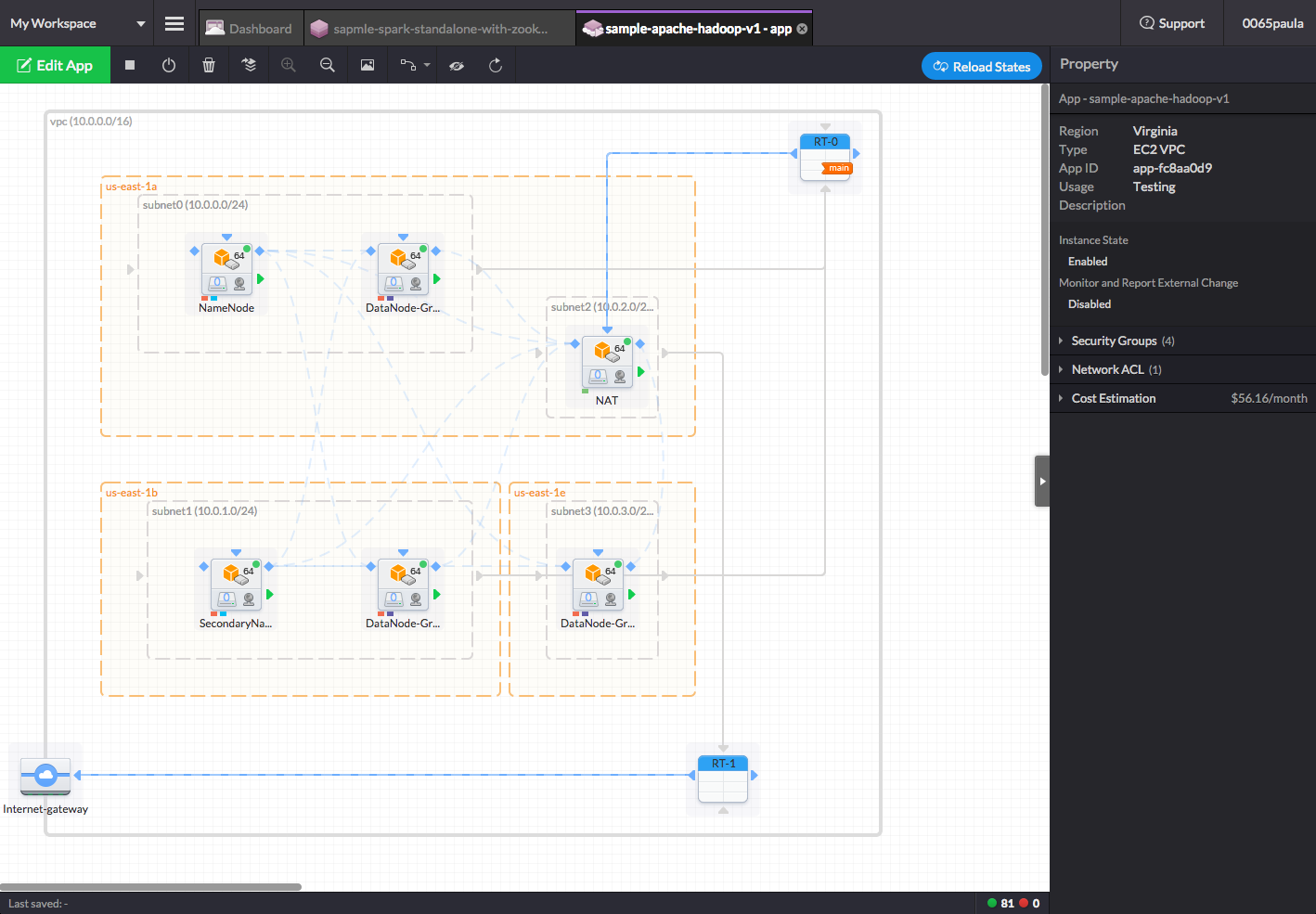
App
The app tab is where you manage your running app(s)
It is mainly composed of the following parts:
CanvasResource PanelProperty PanelState PanelTool BarStatus Bar

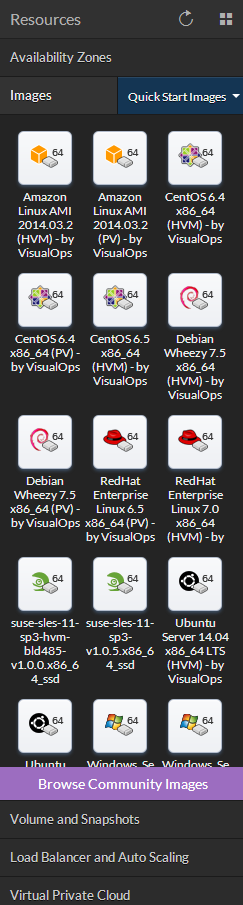
Resource Panel
The resource panel is located on the left of the IDE. It displays the available resources in the region of the stack. You can simply drag-n-dop the resource onto the canvas to build the stack.
To refresh the availabel resources, just click the reload button.
Note: The resource panel in app tab is folded by default.

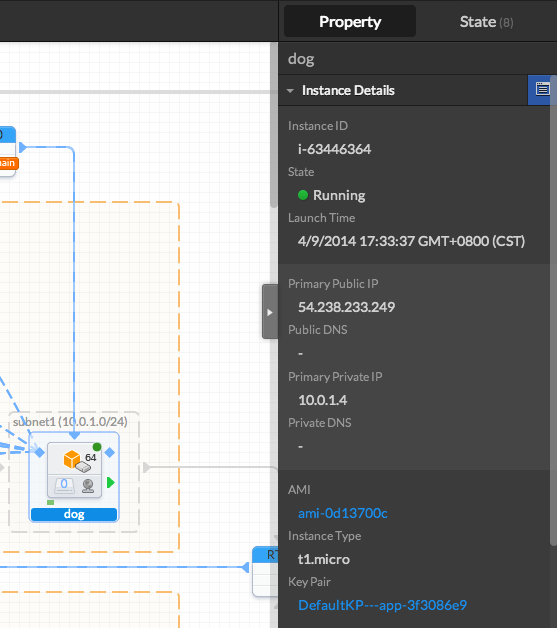
Property Panel
You can display the properties of each element of your App from this screen
In our example, simply click on an instance to display the properties on the right panel

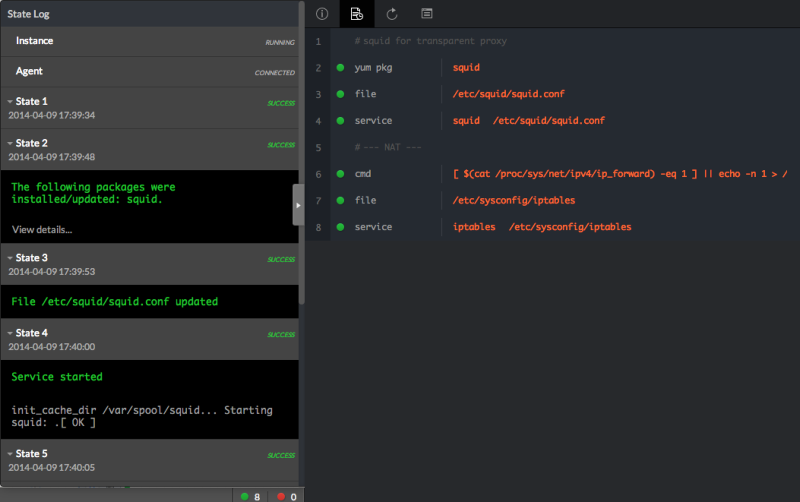
State Panel
The state panel allows you to monitor the states currently running, the ones that have succeed or failed, as well as the agent status, on each instance
Note that you can get a more detailed output of the result and the action of each state, by clicking on the View details button

Tool Bar

The following buttons are place at the tool bar for managing the app:
- Edit the app
- Start/stop the app
- Terminate the app
- Save the app as Stack
- Zoom in
- Zoom out
- Export to PNG file
- Security Group rules line style
- Refresh resources in the app
- Reload states