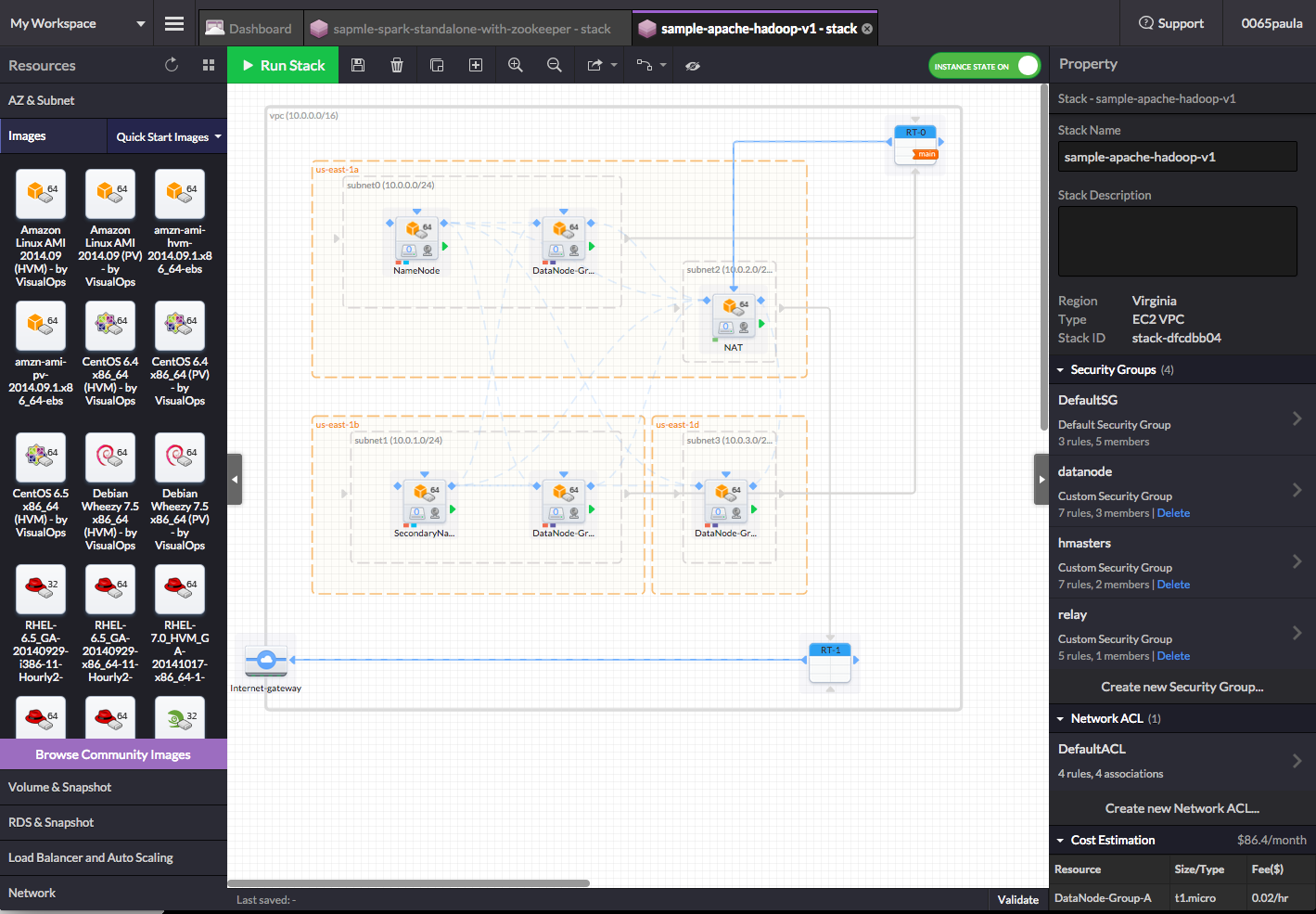
Stack
The stack tab's layout is mainly composed of the following parts:
CanvasResource PanelProperty PanelState PanelTool BarStatus Bar

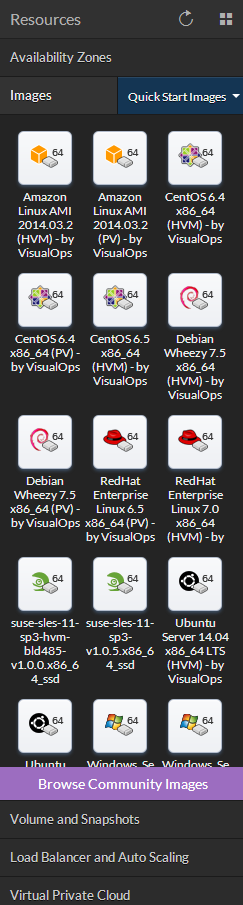
Resource Panel
The resource panel is located on the left of the IDE. It displays the available resources in the region of the stack. You can simply drag-n-dop the resource onto the canvas to build the stack.
To refresh the availabel resources, just click the reload button.

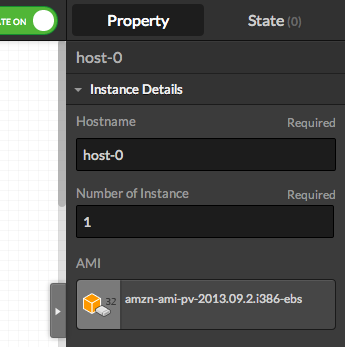
Property Panel
The property panel is located on the right of the IDE, you can adjust the properties of each element of your stack there

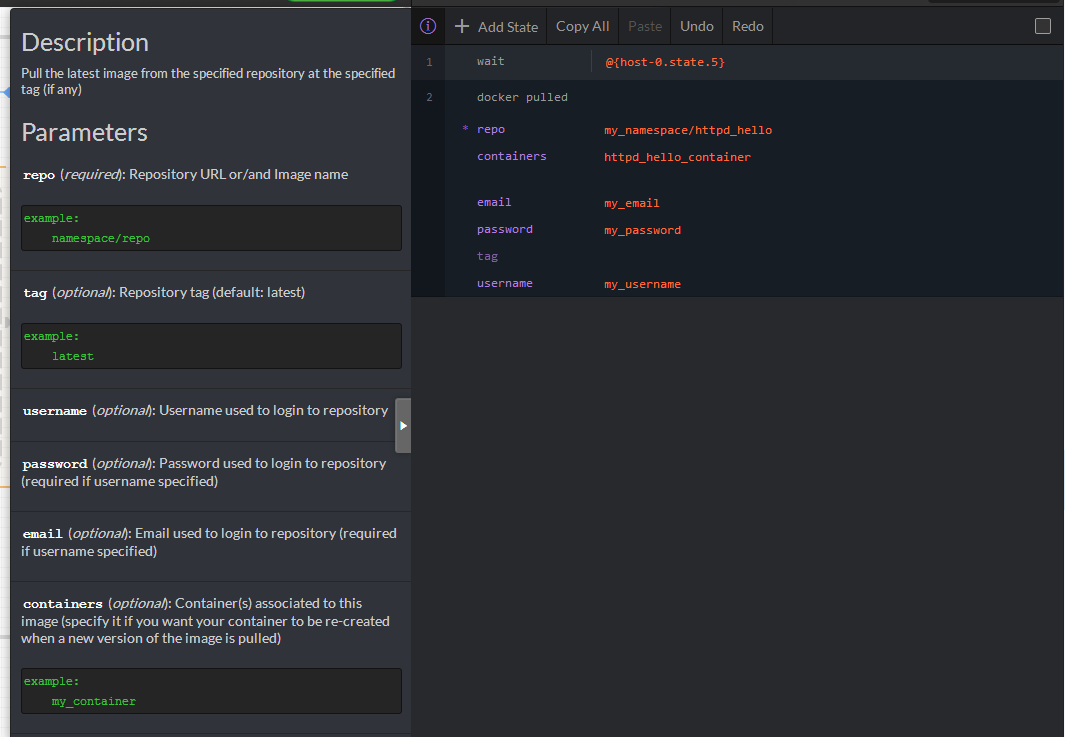
State Panel
The states panel allows you to setup the software configuration of your instance all along its lifetime.
If the element that you have selected is an instance and VisualOps is activated on your stack, then you have the option to switch from the property tab to the state.
The assistant embedded in the states editor will assist you during whole creation process. Click on the (i) button to activate the assistant.

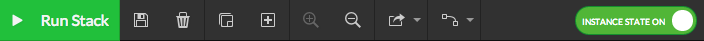
Tool Bar

The following buttons are place at the tool bar for managing the stack:
- Run the stack
- Save the stack
- Delete the stack
- Duplicate the stack
- Create a new stack
- Zoom in
- Zoom out
- Export to
- PNG file
- JSON file
- CloudFormation template
- Security Group rules line style